
by Christina Sabo | Oct 17, 2023 | Accessibility, Ally, Blackboard, Featured
Even if you don’t have students in your courses who require specific accommodations, ensuring that your course content is accessible is an important part of effectively serving all our students here at College of DuPage. Blackboard has some built in tools that...

by Christina Sabo | Sep 27, 2022 | Accessibility, Featured, Video, Yuja
All video content you share in your courses needs to be captioned to ensure it complies with ADA guidelines. This helps to ensure that all students are able to access the content in a course. It also helps any students who just prefer to watch videos with captions–...

by Christina Sabo | Sep 20, 2022 | Accessibility, Ally, Blackboard, Featured
Wondering what’s new in Bb this fall? Here’s a list of all the updates to Blackboard for September 2022! Let us know if you have any questions or notice anything that’s not working as expected! For Instructors Here are the instructor-specific updates to...

by Christina Sabo | Aug 30, 2022 | Accessibility, Ally, Blackboard, Featured
Blackboard Ally has a number of tools to help you improve the overall accessibility of your courses. Among these is a tool just for instructors called the accessibility report. It allows instructors to see the overall accessibility score for their course as well as...

by Christina Sabo | May 4, 2022 | Accessibility, Ally, Blackboard, Events, Featured
This year, Fix Your Content Day takes place on Thursday, May 19th and will last for 24 hours. This coincides with Global Accessibility Awareness Day and helps to highlight the need for more inclusive digital content. What Is Fix Your Content Day Fix Your...

by Christina Sabo | Apr 6, 2021 | Accessibility, Ally, Blackboard, Featured
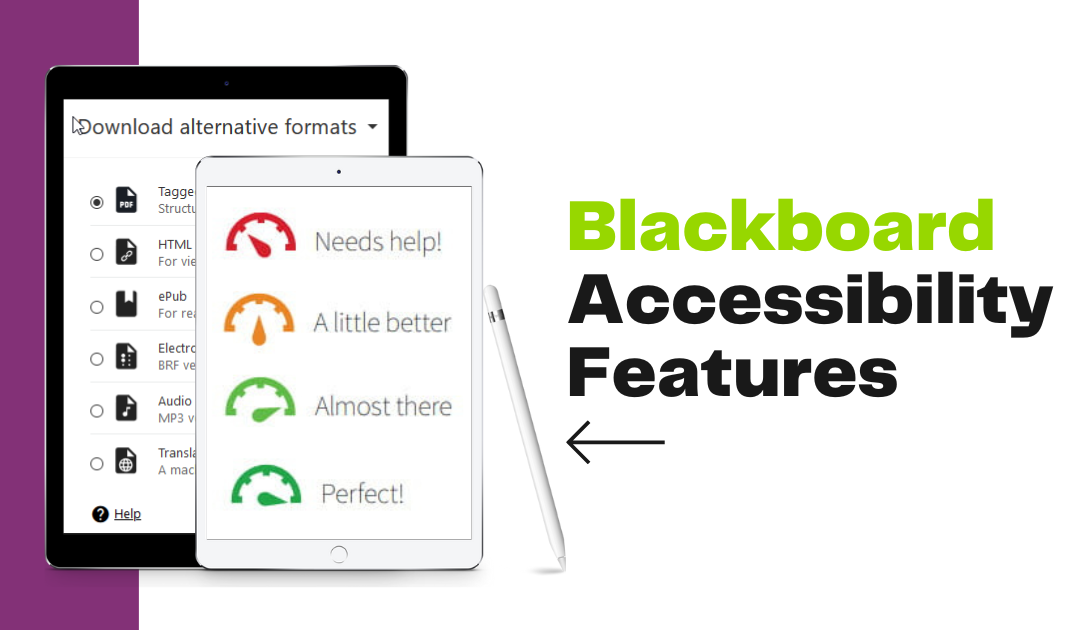
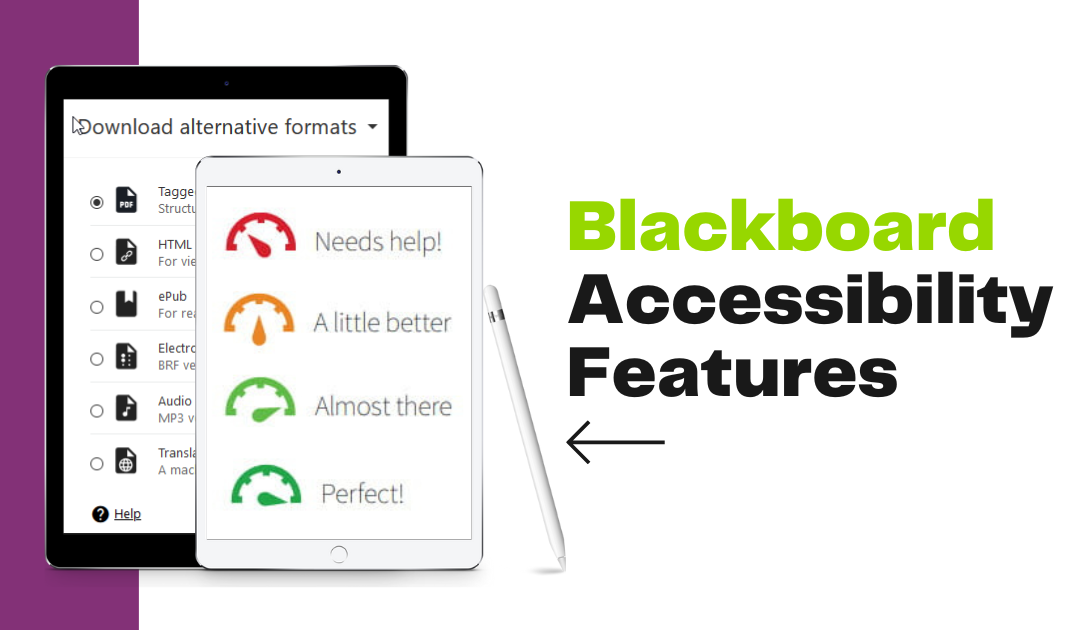
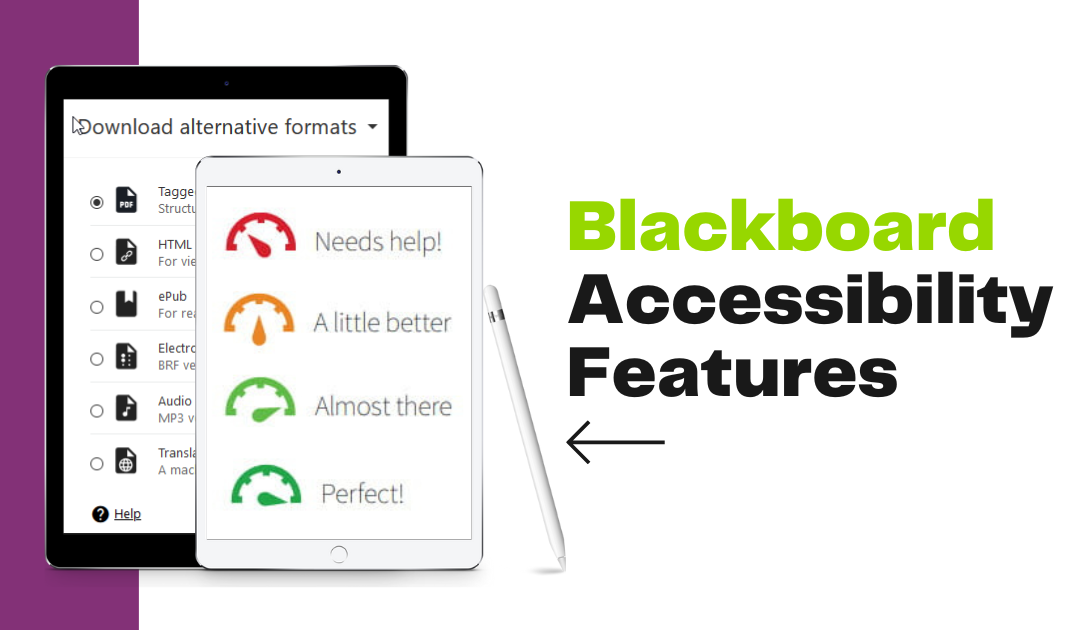
One of the cool things that Ally offers students is the ability to download alternative formats of a wide range of types of course content. What’s even cooler is that now there are even MORE types of course content that students can access in alternative formats....